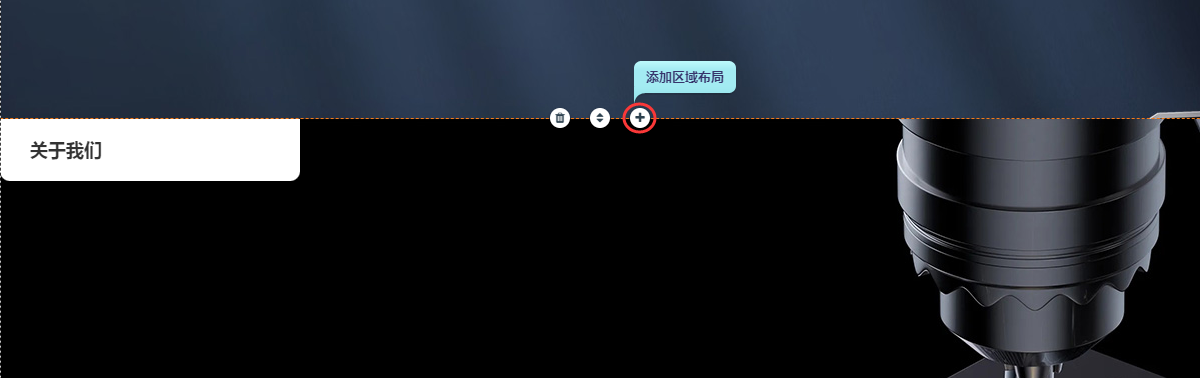
进入网站后台,鼠标移到区域布局时,点击区域布局底部出现【+】(如果是点击共享头部/底部的【+】会直接替换对应区域的内容) 如下图:

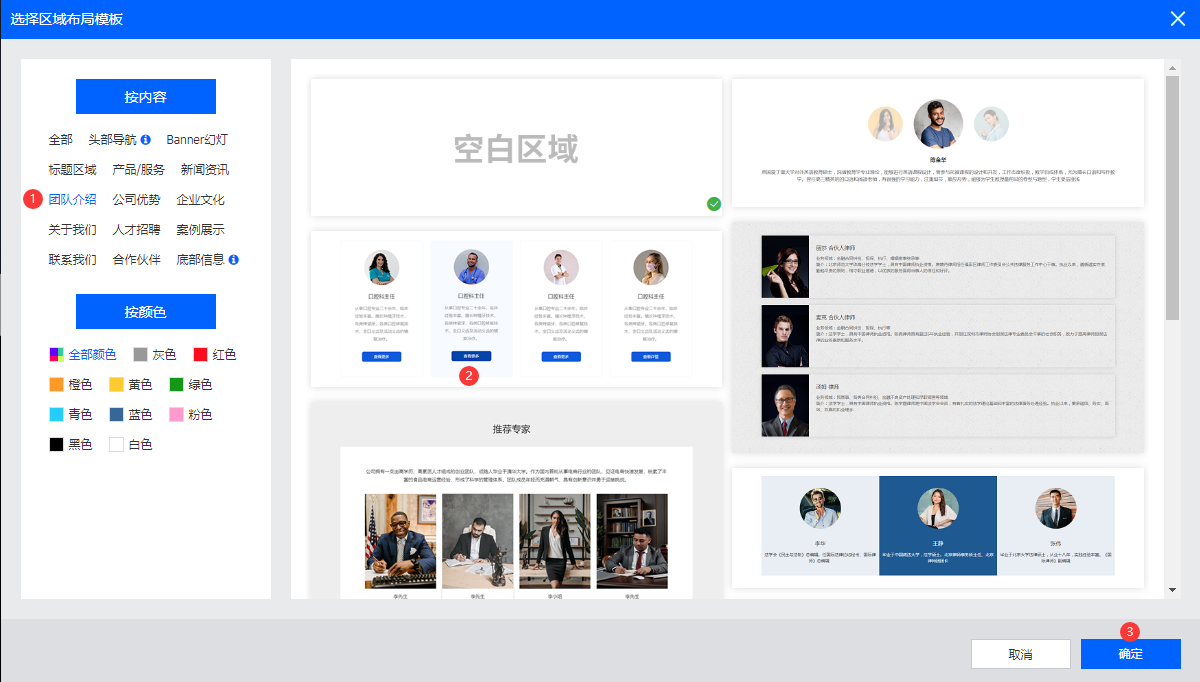
根据实际需求,选择对应的模板点击【确定】即可,如下图 :

如需要将A区域的所有内容都粘贴到其他页面或位置,只需要先复制后,在选择粘贴会将复制的内容粘贴到对应的区域布局下方,如下图:

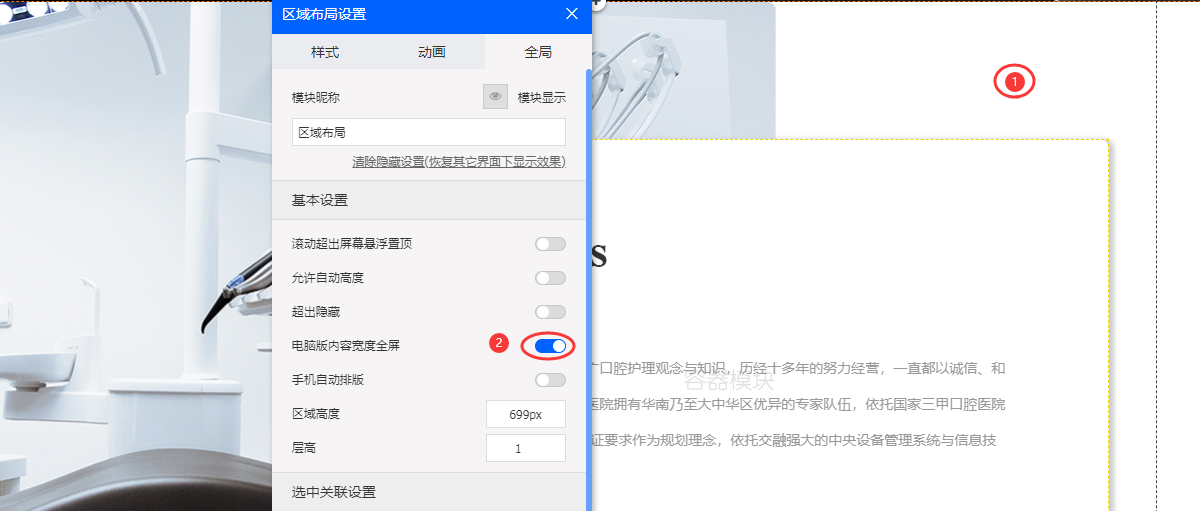
如需要将区域开启全屏,可鼠标右键空白位置,设置区域全局,开启【电脑版内容宽度全屏】即可,如下图 :

注意事项:
1、如果是点击共享底部区域下方"添加"按钮,或粘贴的位置是共享底部区域,新的区域布局将会添加到共享底部区域上方。
2、默认添加的区域模板都已做好了电脑/平板/手机兼容,如修改了该区域的内容请分别切换到对应终端进行兼容调整。
旗下网站:耐思智慧 - 淘域网 - 我的400电话 - 中文域名:耐思尼克.cn 耐思尼克.top
耐思智慧 © 版权所有 Copyright © 2000-2026 IISP.COM,Inc. All rights reserved
备案号码:
粤ICP备09063828号
公安备案号:
 粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
粤公网安备 44049002000123号
域名注册服务机构许可:粤D3.1-20240003
CN域名代理自深圳万维网
声明:本网站中所使用到的其他各种版权内容,包括但不限于文章、图片、视频、音频、字体等内容版权归原作者所有,如权利所有人发现,请及时告知,以便我们删除版权内容
本站程序界面、源代码受相关法律保护, 未经授权, 严禁使用; 耐思智慧 © 为我公司注册商标, 未经授权, 严禁使用